有很多訪客,技術諮詢洪總教頭這個問題:
架設WordPress網站網路賺錢,應該怎麼避免被駭客攻擊呢?
根據洪總教頭使用WordPress網站網路賺錢的經驗,(只要你注意一些細節設定與防範)WordPress網站是很安全的!
WordPress是一款開源軟體,任何人都可以使用,其受歡迎程度在全球知名。
但也因此,使用WordPress被攻擊次數也比其他網站要高出不少。
作為使用者,我們應該採取更多措施來保證網站的安全。

首先,你要先自己想一想:
駭客為何要攻擊你的網站?駭客攻擊後可以取得那些利益與好處?
WordPress應該怎麼避免被攻擊?
一、檢查安全隱患
首先可以通過各大安全平台提供的檢測工具對現有網站做全方位的安全檢查,並修復好發現的漏洞後,如果網站規模不大,可一月一次,如果規模較大,則視情況而定。
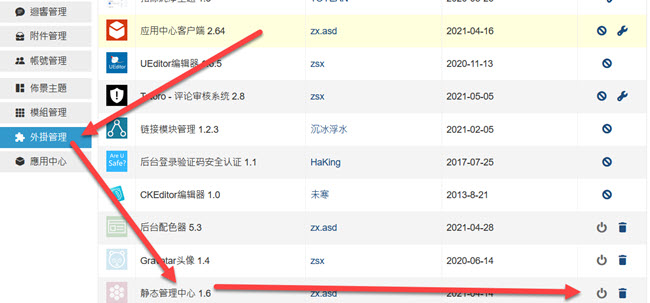
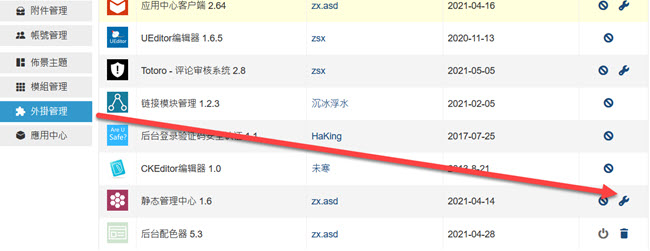
二、外掛程式不宜過多
WordPress本身提供的外掛程式十分多,對需要安裝的外掛程式也能提供支持,但安全越多也意味著可能存在的漏洞和隱患越多。
尤其許多評價不高,安全等級低的外掛程式,儘管具備一定功能,但仍需慎重。
WordPress外掛程式功能如果能使用代碼代替,則儘量用代碼,減少安裝不僅可以提高安全程度,對提升網站訪問速度也有幫助。
三、及時更新
WordPress作為全球性開源軟體,其更新頻率較高,這是因為有大量的人在嘗試修復已存在的安全隱患與帶來更強大的功能。
因此,不要因為麻煩而拒絕更新,包括正在使用的外掛程式與主題也是同樣的道理。
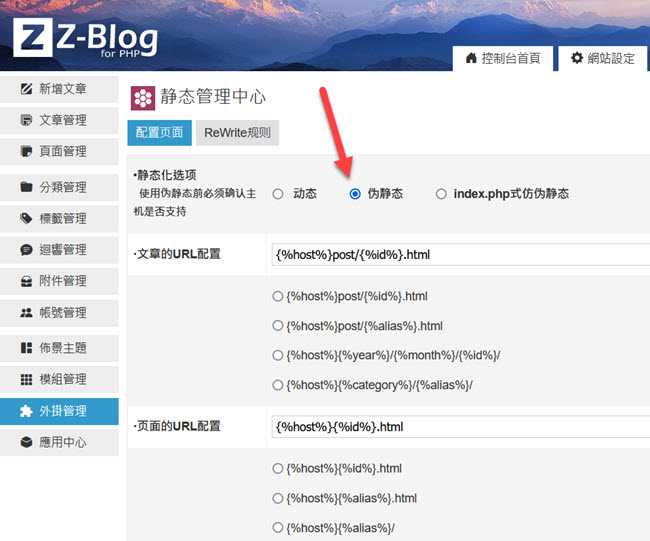
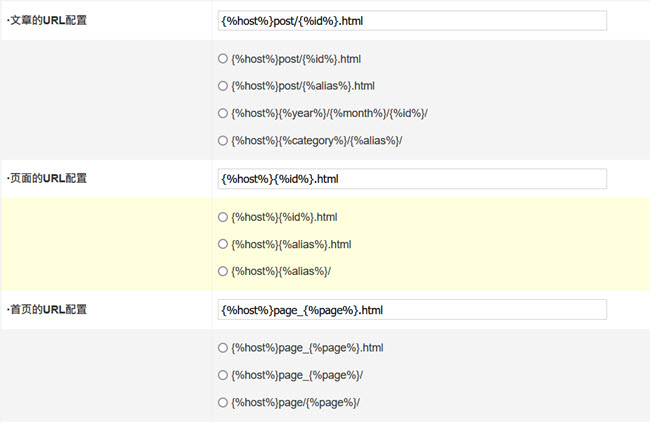
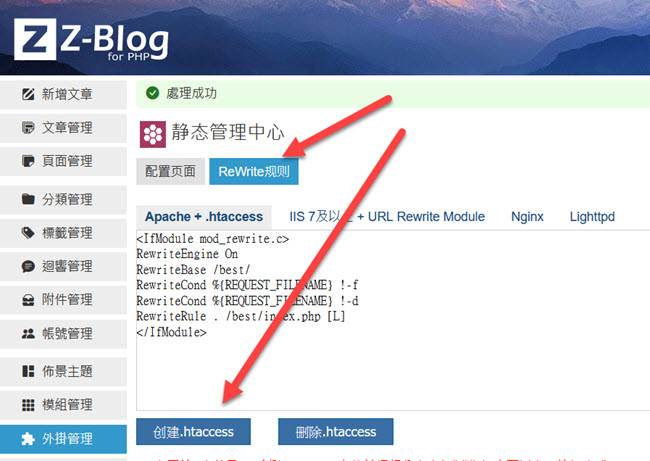
四、善用.htaccess文件
.htaccess文件可以幫助站長實現允許或阻止特定用戶的訪問,並禁止目錄列表,比如只希望某個IP段訪問,那麼可以在文件下配置Allow from xxx.xxx.xxx.xxx,這對保護網站有一定作用。
使用這六招….讓您的WORDPRESS網站遠離威脅!
更容易學習的方式當然是:實際影片示範與教學!
網址在此:
http://por.tw/blog/E_learning/index.php
WordPress是當今CMS和部落格平台的先鋒,自然是眾駭客們常攻擊的對象,那麼WordPress網站安全則成為站長們最為關心的一個環節。
配置一個WP網站非常簡單,很快就能運行起來,即使如此,我們也不能小視其安全問題。
否則,所有的網站資訊 – 可能是貴公司的資訊也可能是您網站訪客的資訊,都將存有被盜取的風險。
所以,下面咱們一起來探討一下具體採取哪些措施來有效地防禦WordPress網站的安全問題,還您的WordPress網站一個安全、穩定的運行環境。
1. 一般更新基礎保障WordPress站台安全
首先最為重要的是保持更新您所有的檔案和WordPress外掛程式。
WP和各種外掛程式會經常發佈新的安全修改更新,只有保證WP和外掛程式處於最新版本狀態才能嚴防站台之門將網路犯罪拒之門外。
不管這些漏洞是小是大或嚴重與否,都要謹慎對待,確保安裝每一個最新更新,全面掃除,因為任何一個WordPress漏洞都可能造成安全隱患,切不可冒險。
2. 嚴控Admin面板訪問給WordPress站台安全加鎖
WordPress admin面板是您對站台進行所有變更並執行操作的區域,所以限制對admin面板的訪問是非常重要的,我們一般的做法是僅授予需要該面板的使用者以訪問權限。
如果您沒有在站台上註冊,網站訪客則不需要訪問 /wp-login/ 或 /wp-admin/。
接下來是要取得您的home IP,該IP是您可以在很多諸如「whatismyip.com」等的站台上看到的IP。
加入文字行到WordPress admin中的 /.htaccess/ 檔案。然後,您則可以使用你的home IP位址取代現用的的位址:
1. <Files wp-login.php>
2. order deny, allow
3. Deny from all
4. Allow from xx.xxx.xxx.xxx
5. </Files>
若容許從多個位址或多台電腦登入,只需在下面的文字行中另外加入「Allow from」說明。然後插入其它位址。
您是否經常更換位址並使用Wi-Fi網路?如果是這樣,可能需要不限IP位址,那我們就必須要限制登入嘗試次數才能保障安全。
限制登入嘗試次數可以防止有人通過多次登入嘗試來猜測您的密碼。具體怎麼做呢?
首先,找到「WP Limit login attempts」外掛程式,然後選取容許錯誤密碼輸入的次數,一旦超過此登入嘗試次數,則被鎖定無法再嘗試登入。
以此來減少駭客對您的WP網站攻擊的風險。
3. 修改預設的Admin使用者名把關WordPress站台安全
很顯然,每個使用者都應變更預設的WP使用者名,但是卻往往被很多使用者所忽視,而從來都沒改過預設的使用者名。
這樣就給駭客們留有可趁之機,直接使用「admin」使用者名登入,那麼,他們只需要做的就是使用某種軟體一遍一遍地猜密碼。
對於駭客們來說,這種模式屢試不爽。所以一定不能犯此低級錯誤,要立即變更使用者名。
4. 加強密碼給WordPress站台嚴密設防
上面的道理同樣適用於密碼設定。
很多人使用非常簡單的密碼,輸入首先跳入腦子的數字字元就覺得萬事大吉。
其實這樣很危險。因為不管您使用的密碼多麼獨特,越簡單的密碼跟大多數人使用的密碼相似的可能性就越高。
所以,在此建議,設定密碼時多花點時間和功夫,不然就有可能方便了駭客們。
一般駭客們都會猜測我們常用什麼樣的密碼,如果我們設定密碼時很隨意,他們會用自己的模式很快破解我們的密碼。
我們不妨想出一個對我們來說比較特別但又好記的句子,使用該句子裡每個詞的首字母,然後往裡加入數字和符號,這樣就可以設定一個既複雜又易記的密碼。
5. 清除惡意軟體和病毒清掃WordPress站台威脅
如果您的電腦不安全,那麼使用它來登入您的WordPress網站,您的網站自然也不可能安全。
若您的電腦上有惡意軟體或病毒,在您訪問您的站台時,駭客能夠很容易取得您的登入資訊,接下來他們很快就能自己登入您的站台,繞開您所設定的所有安全措施。
也許您會覺得最大的威脅來自線上和直接的攻擊,但是其實很多駭客會建立智慧的惡意軟體,這種軟體能夠在您的電腦上駐留很久。
他們會盜取您的重要資訊,例如登入資訊等。
這就是為何要安裝一個好的掃毒軟體的原因。我們平時要做的就是常更新掃毒軟體,定期掃瞄電腦,以確保系統是乾淨的。
6. 使用Plesk的WordPress工具包執行安全檢查全面掃除安全隱患
Plesk的WordPress工具包是一個管理介面,通過該介面我們可以輕鬆地使用Plesk管理、配置和安裝WordPress。
如果您在系統上安裝了Plesk面板則會有該工具包,非常方便。您可在此輕鬆地使用該工具包執行WordPress網站安全檢查。
WordPress內容資料夾:
在 /WP-content/ 資料夾中有很多不安全的PHP檔案,如果有人誤用,就有可能會損壞WordPress站台。
安裝WordPress後,您就可以直接從該目錄執行PHP檔案,而該安全檢查將會核查PHP檔案的執行是否被禁,是否可以安全執行。
請謹記 /web.config/ 或 /.htaccess/ 檔案中的任何自訂指令都可能會覆蓋設定安全措施。
此外,當您保護 /WP-content/ 資料夾的安全時某些WordPress外掛程式可能會停止運行。
配置檔:
在WP-config.php 檔案內有很多敏感資訊,內含資料庫訪問資訊。因此在安裝WordPress後,需執行WP-config.php檔案。
因為如果web伺服器PHP檔案處理關閉了,任何實力較強的駭客都可以訪問您的WP-config.php檔案內容。
而通過該安全檢查,則可以阻止對該檔案任何不必要的訪問。
另外, /web.config/ 或 /.htaccess/ 也都可以覆蓋該安全措施。
目錄瀏覽權限:
如果啟用了目錄瀏覽,則給駭客們留有取得重要網站資訊的機會。這些資訊內含,網站建立模式、裝有哪些外掛程式,等等。
在Plesk中,預設禁用目錄瀏覽。而通過安全檢查,還可以確認是否禁用了目錄瀏覽。
資料庫首碼:
每個WordPress安裝案例都會使用相同的資料庫表命名法。
如果您在資料庫表名稱中只使用標準的 /WP_/ 首碼,資料庫結構就無法保密。
也就是說,任何人都將有可能從該資料庫取得資訊。
而安全檢查會將所有的資料庫表預設的 /WP_/ 首碼改掉。然後會停用各個外掛程式並啟用維護模式。
在變更完配置檔和資料庫內的首碼後,在最終關閉維護模式之前才會重新啟動各個外掛程式並重整永久連結結構。
檔案和目錄的權限:
如果您的權限與安全策略不符,那麼所有不符的檔案都將很容易受到安全威脅。
安裝完成後,您的目錄和檔案可能有不同的權限。使用WordPress網站安全檢查,正好可以確認權限是否正確設定。
應該有755個目錄,600用於WP-config.php而644用於所有其它檔案。
版本資訊:
所有WordPress版本都有不同的安全漏洞,這就是為什麼要避免顯示您所使用的版本的原因。
駭客們很有可能知道你所使用版本本身所存在的缺陷,當然,他們也可以在 /redme.html/ 檔案中找到您的WordPress 版本以及頁面元資料。
通過執行WordPress網站安全檢查,您可以檢視所有的 /readme.html/ 檔案是否為空。
另外,還可以看到您所有的主題是否有一個帶有文字行:Remove_action (/wp_head/ , /wp_generator/)的 /functions.php/ 檔案。
如果需要,您可以變更安全設定並檢視您網站的安全狀態。
首先,進入 網站與域名 > WordPress 找到 S 欄,然後執行下面的步驟:
1. 點擊 「檢查安全」 檢視您所有的WordPress安裝案例是否安全。
2. 如果您想要保證單個安全案例的安全,請找到S欄,點擊該安裝案例旁的圖示。
3. 如果您想要檢查多個安裝案例,請選取它們的對應複選框,點擊檢查安全性按鈕。
4. 最後,選取您想要執行的各個安全提升,然後點擊安全按鈕即可。
以上各步驟能夠最大程度地保障您的WordPress網站的安全,雖說不可能保證站台100%安全,但是可以最大限度降低別人入侵您的站台盜取資訊以線上進行不法不利操作的幾率。