WordPress系統使用時間長了,資料庫中的冗餘數據就會很多,定期改善和清理Wordpress的資料庫,可以保證Wordpress能夠快速工作。
首先,停用一些無用的外掛程式,將WordPress系統表之外的資料表都刪除,只保留wp_posts, wp_comments, wp_terms, wp_term_relationships, wp_term_taxonomy 等系統資料表。
其次,開啟phpMyadmin,通過SQL語句進行冗餘數據刪除操作。刪除前記得先備份一下。
刪除腳本是:
DELETE FROM wp_posts WHERE post_type = 'revision';
DELETE FROM wp_postmeta WHERE meta_key = '_edit_lock';
DELETE FROM wp_postmeta WHERE meta_key = '_edit_last';
最後,在phpMyAdmin中,選中所有表,點「改善表」。
經由這一番改善操作,就可以將WordPress資料庫中的冗餘數據刪除,改善了資料庫的效能。
以上操作,需要使用者懂一些SQL語句,不要進行誤操作,如果使用者SQL比較熟的話,還可以看看《八個有用的WordPress的SQL語句》。

——————————————————————————–
【文章標題】: WordPress部落格(MySQ資料庫的改善技巧)
【文章作者】: 部落格架站、行銷、賺錢術教學密訓基地
【作者信箱】: ster168ster@gmail.com
【作者首頁】: http://por.tw/blog/
【部落格架站、行銷、賺錢術教學課程】: http://por.tw/blog/E_learning/index.php
【基地主機】: http://goto1688.com/blog/
【版權聲明】: (原創)部落格架站、行銷、賺錢術教學密訓基地,轉載必須保留完整標頭。刪除者依法追究!
——————————————————————————–
《八個有用的WordPress的SQL語句》
在過去的十年中,MySQL已經成為廣受歡迎的資料庫,而WordPress部落格使用的是MySQL資料庫,雖然使用外掛程式可以解決一些問題,但是實現某些特殊任務的時候,在phpMyAdmin中執行SQL語句是最簡潔的方法,這裡就總結八個有用的WordPress系統的SQL語句,用於解決一些實際碰到的問題。
1、建立備份資料庫:
備份資料庫是首先要做的事情,只需要通過以下方法就可以簡單備份資料庫:
登入phpMyAdmin後。選取你的WordPress資料庫,然後點擊「匯出」按鈕,選取一種壓縮模式(可以使用gzip)並點選「執行」按鈕,當瀏覽器提示是否下載的時候,點「是」,將資料庫檔案下載到本地。
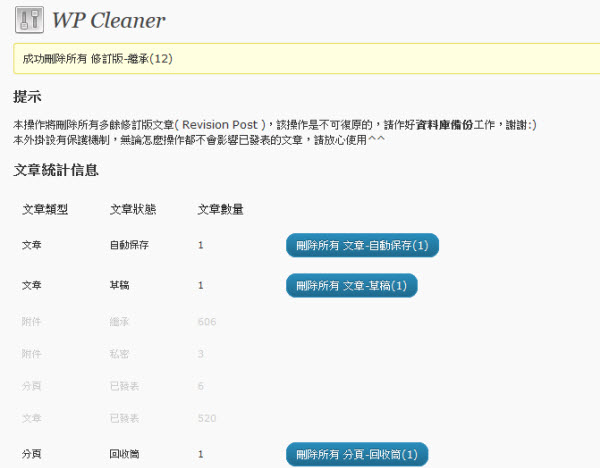
2、批次刪除文章追蹤修訂:
WordPress2.6以後的版本增加了一個Post revisions功能,雖然有點用,但文章追蹤修訂增加了你資料庫的大小,我們可以選取批次刪除。
登入phpMyAdmin後執行下面的SQL語句即可批次刪除。
DELETE FROM wp_posts WHERE post_type = "revision";
3、批次刪除垃圾評論:
一個真實的故事是,我的一個朋友在網上建立了一個部落格,有次他花了幾天時間外出度假,沒有上網,當他回來的時候,登入自己的部落格,看到有5000多條評論等待審核,當然,大多數都是垃圾評論,要手動刪除這些評論要花大量時間,因此我們可以使用以下辦法。
登入phpMyAdmin後執行下面的SQL語句。
DELETE from wp_comments WHERE comment_approved = '0';
要小心,雖然這種解決專案對於處理數百萬的垃圾平郵非常有用,但是也會清除未經批准的評論,因此最好還是安裝使用Akismet來對付垃圾評論。
4、修改文章屬性:
你安裝WordPress後,admin賬戶就建立了,不少人都錯誤的使用這個帳號來寫部落格,直到他們認識到,這並不是個人帳號。
解決的方法,每篇文章修改作者屬性需要大量的時間,下面的這個SQL語句可以幫你快速完成這個功能。
首先你要找到你正確的使用者名,使用下面的SQL語句可以找到你的使用者ID號。
SELECT ID, display_name FROM wp_users;
假設這個ID為NEW_AUTHOR_ID,而管理員admin的ID為OLD_AUTHOR_ID,接著,運行下面的SQL語句。
UPDATE wp_posts SET post_author=NEW_AUTHOR_ID WHERE post_author=OLD_AUTHOR_ID;
5、手動重設密碼:
很多人為了保護自己的部落格不被人黑掉,使用了很複雜的密碼,這雖然是一件好事,但也經常會發生遺忘管理員密碼的事情。
當然,通過電子信件可以傳送給你WordPress重設密碼的連結,但如果你無法訪問你的信件位址,那麼就只好使用下面的SQL語句來重設你的密碼了。
UPDATE wp_users SET user_pass = MD5('PASSWORD') WHERE wp_users.user_login ='admin' LIMIT 1;
MD5是MySQL內建的哈希函數,用於將密碼轉換為散列值。
6、變更WordPress的功能變數名:
你可能有時候會想要變更你部落格的功能變數名,但是WordPress會將你的功能變數名存儲在資料庫中,因此你要使用下面的SQL語句來修改。
UPDATE wp_options SET option_value = replace(option_value, 'http://www.oldsite.com', 'http://www.newsite.com') WHERE option_name = 'home' OR option_name = 'siteurl';
接著,你還要使用下面的SQL將文章的GUID也進行修改。
UPDATE wp_posts SET guid = replace(guid, 'http://www.oldsite.com','http://www.newsite.com');
最後,使用下面的語句將文章裡所有舊功能變數名取代為新功能變數名。
UPDATE wp_posts SET post_content = replace(post_content, 'http://www.oldsite.com', 'http://www.newsite.com');
7、顯示SQL查詢數量:
在你有話部落格效能的時候,瞭解到查詢資料庫的數量是非常重要的,為了減少資料庫查詢,我們需要知道在一個頁面上到底有多少個查詢。
這一次,不需要登入phpMyAdmin了,你只需要修改footer.php檔案,在檔案結尾增加下面幾行代碼即可。
<?php if (is_user_logged_in()) { ?>
<?php echo get_num_queries(); ?> queries in <?php timer_stop(1); ?> seconds.
<?php } ?>
8、恢復你的WordPress資料庫:
當你的資料庫因為某些原因(黑客或是升級錯誤)被損壞或是丟失了,如果你有備份的話,那可以恢復你的WordPress資料庫。
登入phpMyAdmin,選取你的WordPress資料庫,點「匯入」按鈕,點「瀏覽」按鈕,然後從你的硬碟選取備份檔案,點「執行」按鈕就可以將資料庫匯入。
如果順利的話,你的WordPress功能將會恢復標準。
——————————————————————————–
你在摸索如何架站部落格?如何展開行銷部落格、甚至賺錢嗎?有【技術顧問服務】可諮詢嗎?
當問題無法解決你要發很多時間處理(或許永遠找出答案)是獨自摸索部落格架站、行銷、賺錢痛苦的開始!
購買【部落格架站、行銷、賺錢術】DVD課程,就可獲得【部落格架站行銷賺錢】技術【顧問諮詢服務】!