製作翻頁電子書-FlashPageFlip 專業正式版
讓您一行程式都不用寫,就可以製作出Flash翻頁電子書。
如何使用FlashPageFlip 專業正式版?
1.下載回來解壓縮,不需要安裝,請直接找到解壓縮後存放檔案的目錄,點擊[Free Version] > [xml] > Pages.xml
2.滑鼠按右鍵,用記事本開啟Pages.xml
3.這一個就是用來控制電子書的大小以及頁面,就可依自行需求作設定,在下方的Page標籤,就是用來存放電子書的頁面,可支援jpg與swf檔
4.把你要加入的圖檔或flash檔案,放入Pages這個目錄,給予實際檔案名稱及副檔名,該翻頁程式就會自動抓取,電子書會隨著使用的視窗大小而改變顯示比例,所以完全不用擔心顯示問題。

About Flash Page Flip (FPF)
Flash Page Flip is a ready-to-use SWF file that you simply integrate into your HTML page.
Flash Page Flip can be controlled with some ActionScript codes. It can work with external files and set up through an XML file or PHP and ASP administrator panel.
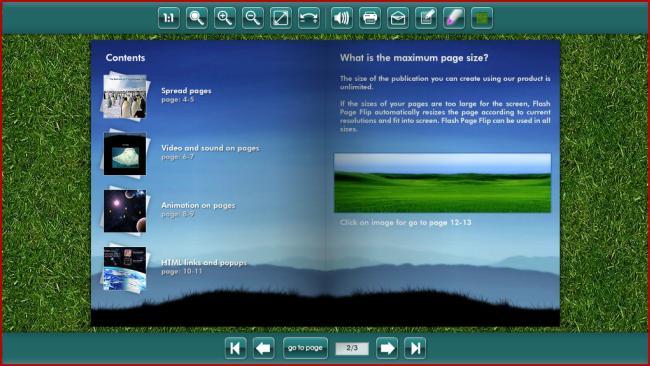
Flip through the book below by either clicking and dragging the pages from the corners in a page flipping motion or by clicking in the corner of each page. You may also flip to each page directly using the navigation below the book.
Flash Page Flip coordinately works in all resolutions. By this feature, you can make your own publications in any size. Flash Page Flip provides a wide space by Full Screen function. Flash Page Flip also provides an easy usage by lowing display quality in users own configurations.
Colors of Flash Page Flip can be changed in order to writing hexadecimal color codes (#ffcc33 etc.) in XML files or PHP and ASP Administrator Panel. There is a language file in Flash Page Flip. You can use Flash Page Flip with a language you want by editting language file.
For more information:
製作翻頁電子書-FlashPageFlip 專業正式版下載網址:
http://www.flashpageflip.com/downloads/DownloadFree.asp
提示:國外軟體雖然好用(但是還是要有專家幫你示範才能發揮最強的功能!)
您還在自己摸索Flash製作的各種技巧嗎?這裡有最專業的課程(提供技術諮詢)
Flash教學專業課程: http://por.tw/flash/new-E_learning/index.php
徹底顛覆傳統學習Flash的八股方式,最尖端的Flash製作範例運用教學!