如何能將 WordPress 網站轉換為靜態 HTML 網站?
將 WordPress 網站從動態頁面轉換為靜態頁面是提高速度和減少安全威脅的一種方法。在本文中,我們將了解為什麼以及何時需要將 WP 網站轉換為靜態網站、常見方法以及分步過程。
WordPress 是一種流行的內容管理系統,技術人員和非技術人員都可以輕鬆設置和運行。然而,它使用的數據庫系統和其他動態網站組件可能會減慢頁面加載時間,或使其面臨安全漏洞。
因此,如果您想提高速度和安全性,可以考慮將 WP 網站轉換為基於 HTML 的網站。靜態網站不執行數據庫查詢、PHP 代碼和其他需要較長且緩慢的頁面加載時間的任務。相反,當用戶發出請求時,它幾乎立即加載 HTML 頁面。
將 WordPress 網站轉換為 HTML 有多種不同的方法。您可以使用 WordPress 插件(例如 Simply Static)或第三方桌面工具(例如 HTTrack)。
基本過程包括將每個帖子和頁面轉換為靜態 HTML 文章。每種轉換方法都會生成 HTML 文件和目錄,其結構與 WordPress 網站類似。然後,您可以將相同結構的 html 文件上傳到子域或主域,並繼續訪問它,就像訪問原始 WP 網站一樣。
在本指南中,我們將向您展示如何使用 WordPress 插件 Simply Static 輕鬆將 WordPress 轉換為靜態網站。
如果您希望提高網站的速度和安全性,同時確保網站仍可擴展,那麼本指南適合您。
因此,在我們解釋如何將 WordPress 網站轉換為靜態網站之前,讓我們先解釋一下什麼是靜態 WordPress 網站。
內容目錄
什麼是靜態 WordPress 網站?
要了解什麼是靜態 WordPress 網站,我們必須了解靜態網站和動態網站如何分別工作。 首先,我們來看看靜態網站是如何工作的。
什麼是靜態網站?
靜態網站(有時稱為無頭網站)上的內容不會隨時間變化(除非您手動更新)。 訪問靜態網站的用戶會看到相同的內容,無論他們是誰、來自哪里以及使用的瀏覽器。
這是因為靜態網站由三種類型的靜態檔案組成:
- 靜態 HTML – 確定網站的結構和內容。
- CSS – 用於設計您的網站,例如,確定字型樣式、彩色、大小等。
- JavaScript – 用於互動,例如,確定點選按鈕或更複雜的操作時會發生什麼。

因此,靜態網站相當輕量。 這些檔案是從頭開始編碼/建立的,並託管在伺服器上。 所有使用者訪問本網站時都會在各個頁面上看到相同的內容。 當網頁上的內容需要變更時,開發人員必須檢索檔案並變更代碼,然後再將它們再次儲存在伺服器上。
假設您有一個投資組合或訊息唯讀網站,您不需要定期變更該網站上的內容。 那麼靜態網站將非常適合您。
什麼是動態網站?
另一方面,動態網站內容是實時生成的。 當使用者點選連結訪問動態網站時,網頁將在資料庫中進行處理、提取然後傳遞給使用者。 然後可以根據使用者、一天中的時間、時區、語系等來取得不同的內容。
這內含會員內容、翻譯的頁面、使用者個人資料、針對使用者的推薦等。這就是 WordPress 上的電子商務網站能夠快速更新產品並向不同使用者提供不同內容的模式。

現在我們知道了靜態網站和動態網站之間的區別,讓我們看看將動態 WordPress 網站轉換為靜態網站的好處。
為什麼您可能想要將 WordPress 轉換為靜態網站
牢記靜態網站和動態網站之間的差異,讓我們看看為什麼您可能希望將 WordPress 網站轉換為靜態網站。
靜態網站速度更快
在向使用者顯示網頁之前,WordPress 在資料庫上運行大量任務。 它還必須運行 WordPress、WordPress 外掛程式和第三方整合中的多個檔案。 在網站使用者可以訪問他們請求的內容之前,必須在瀏覽器和資料庫之間進行往返。
上述所有內容都需要時間來執行,從而減慢 WordPress 網站的速度 (頁面加載時間更長)。 因此,不耐煩的使用者可能會在沒有轉化的情況下離開您的網站。
另一方面,靜態網站可以立即向客戶提供內容 。 他們不需要處理網頁並從資料庫中提取內容。
這大大減少了頁面加載時間 ,從長遠來看改善了使用者體驗。 靜態網站也有利於搜尋引擎優化,因為搜尋引擎爬蟲可以快速爬行網站、索引並排名。

靜態網站安全性更好
WordPress 網站有多個網路攻擊匯入點 。 通過連線到資料庫,網路犯罪分子可以使用 SQL 注入等資料驅動技術來攻擊 WordPress 網站的資料庫。
外掛程式還提供了另一個匯入點,特別是當它們是從可疑來源下載或未定期更新時。
另一方面,靜態網站則不存在此漏洞 。 這是因為它們不需要連線到資料庫,並且沒有可供網路犯罪分子攻擊的外掛程式。 靜態站台通常會最大限度地減少攻擊的匯入點。
靜態網站是可擴展的
WordPress 本身就具有足夠的可擴展性。 它既可以處理只有幾個使用者的小型網站,也可以處理每月有數百萬使用者的大品牌。
但是, 如果您的使用者需求突然激增(流量激增),您的 WordPress 網站將會遇到問題 。 特別是當您使用共享主機時。 由於短時間內需要運行大量任務,資料庫可能無法處理,您的網站可能會崩潰。

對於靜態站台,您不必擔心這一點,因為它可以輕鬆擴展 。 它可以輕鬆地處理這些流量高峰期,因為它不需要往返於資料庫來為使用者提供服務。 伺服器不需要執行繁重的任務,它將繼續以高速為使用者提供您的網頁。
典型的 WordPress 安裝本身不容許您將動態 WordPress 網站轉換為靜態網站。 這樣的靜態站台生成器 這就是像Simply Static 派上用場的地方。
如何將 WordPress 轉換為靜態網站
要將 WordPress 網站轉換為靜態網站,您需要外掛程式 Simply Static 的幫助。 在本節中,我們將引導您瞭解如何將 WordPress 網站轉換為靜態網站。 讓我們從瞭解 Simply Static 開始。
簡單靜態介紹
Simply Static 是一個靜態網站生成器外掛程式,可讓您輕鬆地從現有的 WordPress 網站生成完全靜態的網站。
簡單靜態的工作原理是生成網頁 (HTML) 的靜態副本,從首頁開始,然後通過連結到達其他頁面。 它還尋找樣式檔案和互動檔案(CSS 和 JavaScript)的連結並建立靜態版本。
最好的部分是,您所要做的就是點選一個按鈕,其他一切都是自動化的。 Simply Static 有免費版和專業版。 以下是 Simply Static 可以執行的一些其他操作。
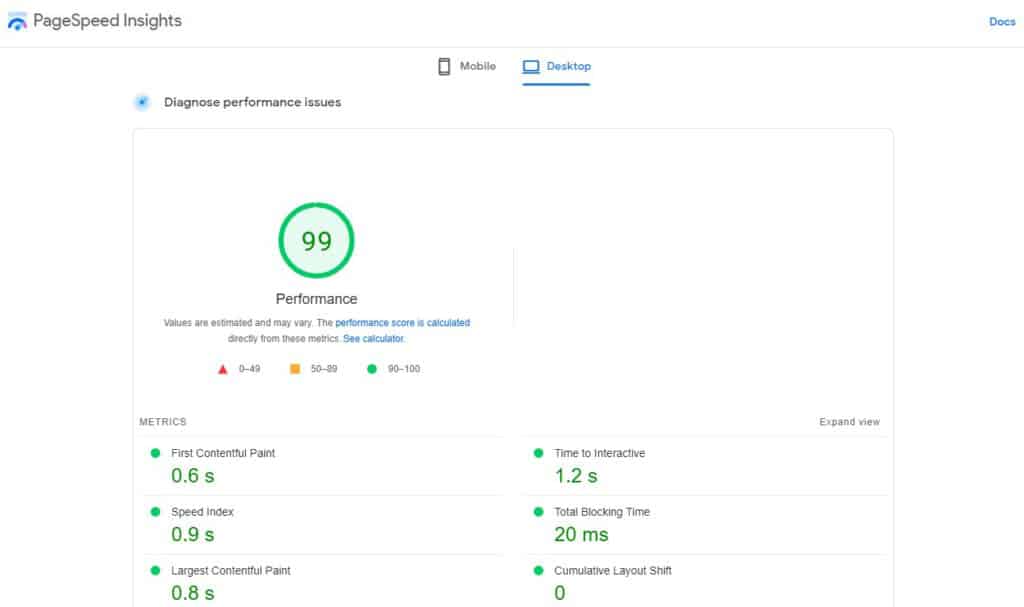
提高網站的效能
Simply Static 消除了所有資料庫往返以將頁面交付給使用者,從而使您能夠生成最快版本的 WordPress 網站。 對於具有大量功能(例如動畫、圖表等)的網站來說,影響更大。
提高安全性
消除對資料庫的請求可以降低受到攻擊的風險。 它還可以讓您免去定期更新 WordPress 的麻煩。
降低 WordPress 託管成本
無論您選取將靜態站台部署在靜態託管提供商還是內容交付網路 (CDN) 上,Simply Static 都可以降低託管靜態站台的成本。 Simply Static 有自己的 CDN,稱為 Simply-CDN ,它提供了使生成的靜態站台上線的最簡單方法。
處理表單送出
由於靜態站台無法處理伺服器端代碼,因此您將無法在靜態站台中加入表單來收集、驗證和存儲使用者資料。 使用 Simply Static,您就不會遇到這種不便。 該外掛程式容許您通過引用表單 ID 來建立靜態站台上的表單與 WordPress 中的表單的“連線”。
或是,您可以為您的站台使用一些外部表單解決專案。 中推薦了一些 我們在靜態站台表單部落格文章 。
在靜態站台中啟用評論
該外掛程式容許您在靜態網站上啟用評論,而無需使用第三方提供商。 使用者送出評論後,Simply Static 將匯出加入評論的頁面的新靜態版本。
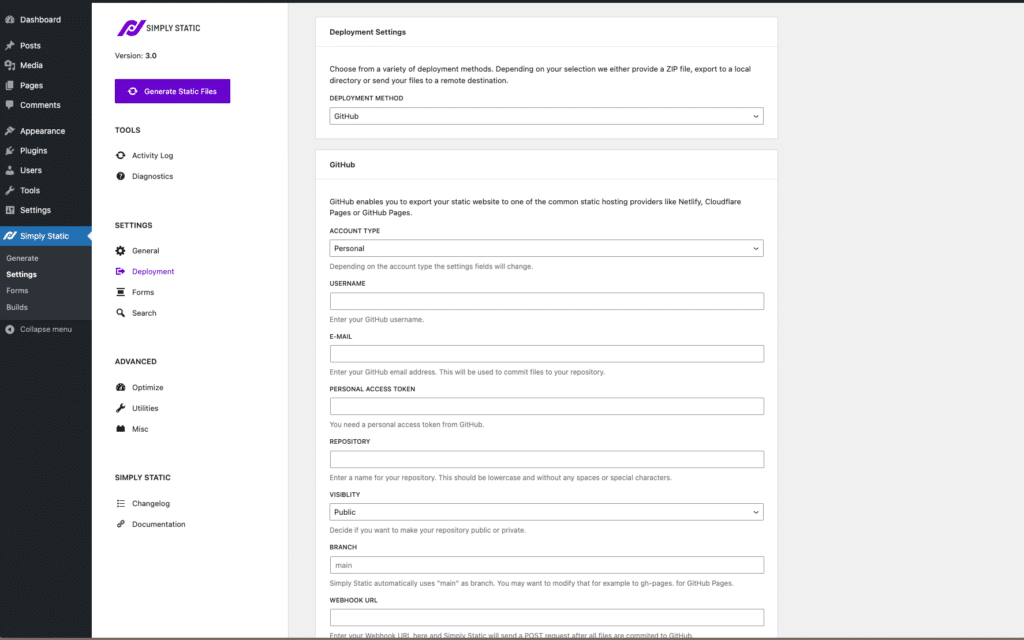
與 GitHub 整合
Simply Static 與 GitHub 的整合為您提供了自動化開發過程的機會。 這不需要你對 GitHub 或 Git 有深入的瞭解,只需要賬戶即可。 它還提供了更多部署選項,內含 GitHub Pages、Cloudflare Pages、Netlify、Vercel、Amazon S3 或您選取的任何其他 CDN。

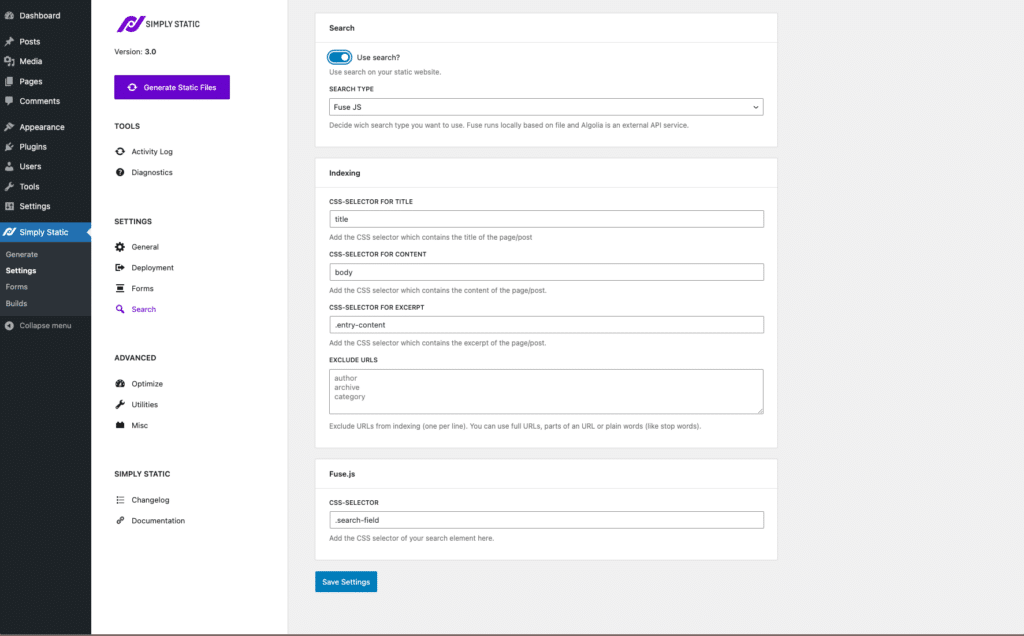
內建改進的搜尋
Simply Static 使您能夠向靜態站台加入 強大的搜尋功能 ,而無需使用第三方提供商。 它使用 Fuse.js,這是一個提供自動建議和模糊搜尋功能的庫,即使搜尋參數模糊,也能找到關聯網頁。 它還為您的整個網站建立索引並將這些訊息存儲在 JSON 檔案中。 這對 SEO 很有好處,因為一旦在“簡單靜態”>“設定”>“搜尋”中啟動搜尋功能,索引就會在每次靜態匯出時自動建立/更新。

任何禁止電子商務 (WooCommerce) 或會員網站的人都可以使用 Simply Static。 它旨在與其他外掛程式良好配合,使您的 WordPress 網站的靜態版本栩栩如生。
現在我們知道了使用 Simply Static 的好處,讓我們看看如何使用它通過以下教學將您的 WordPress 網站轉換為靜態網站。
第 1 步:配置您的靜態網站設定
在我們建立內容之前,您需要做的第一件事是下載並安裝 Simply Static 的專業版。
完成此操作後,我們需要在開始生成靜態 WordPress 網站之前檢查靜態插件的設置。
- 從 WordPress 管理儀表板,轉到 Simply Static > Settings 。
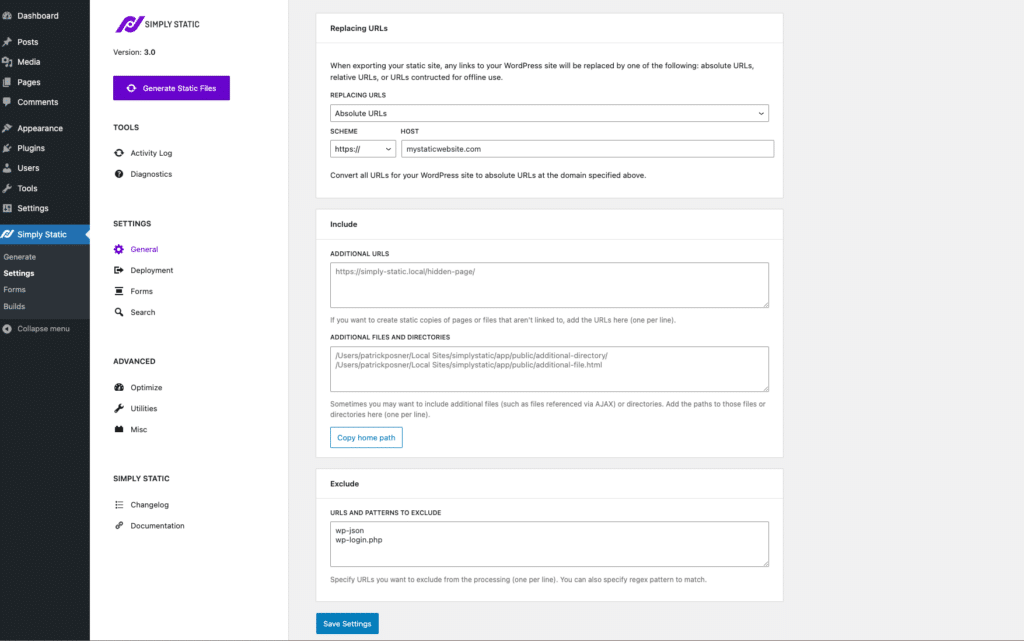
- 在 “常規” 選項卡上,您將能夠配置 URL 設置和網站的傳送方法。 根據您要轉換的網站類型,您對這些設置的操作可能會有所不同。 請查看我們的 簡單靜態設置文檔 以獲取更多信息。

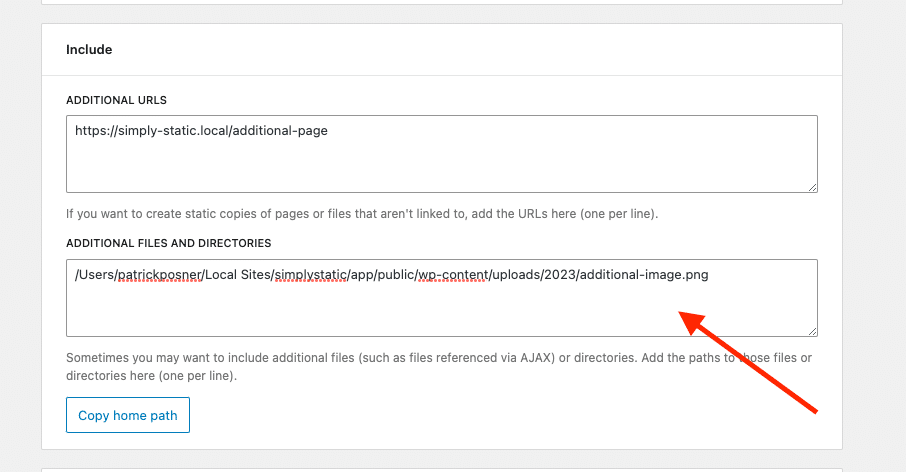
- “包含 /排除” 部分允許您包含未鏈接到整個站點的頁面或文件(例如隱藏頁面)。 它還允許您從靜態生成器中排除特定的 URL。

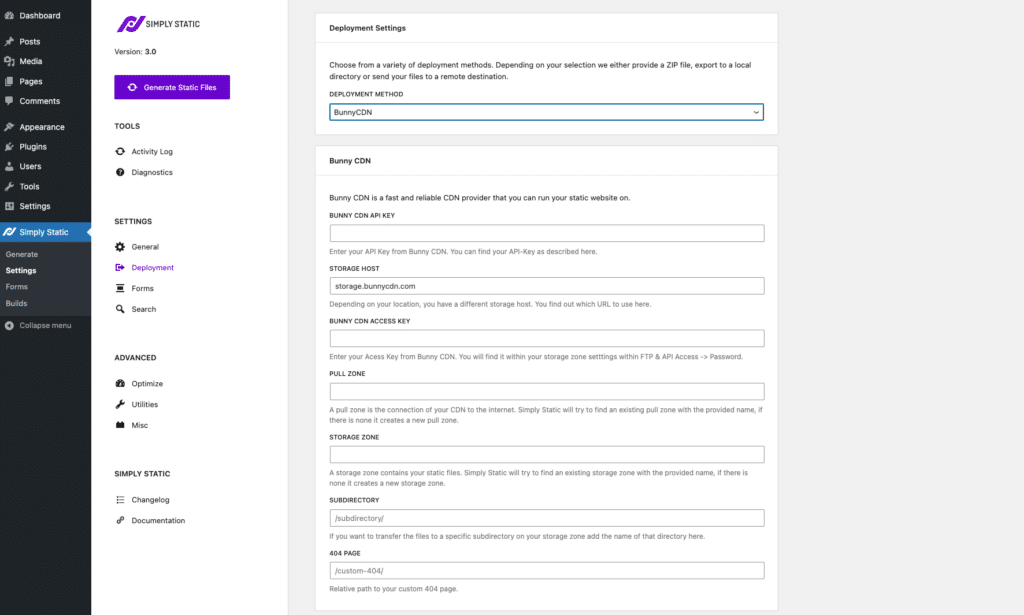
- 卡 “部署”選項 可能是最重要的選項卡之一。 設置此選項允許您以安全的方式部署站點的文件。 我們建議使用 BunnyCDN 免費設置它 ,您可以使用我們的CDN 教程 。

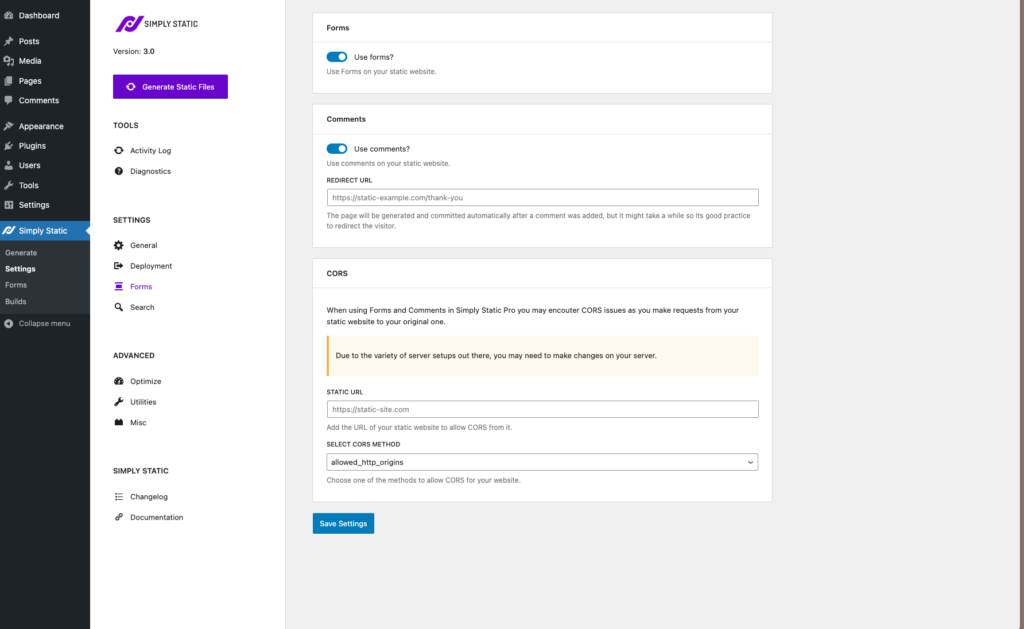
- 接下來的兩個選項卡將允許您自定義表單、搜索和評論在靜態站點上的工作方式。 如果您想使用任何這些傳統的動態網站功能,這些設置非常重要。

現在我們已經檢查了所有靜態設置,讓我們開始將您的 WordPress 網站轉換為靜態網站。
第 2 步:創建靜態網站
一旦您對所有設置感到滿意,就可以生成靜態網站了。
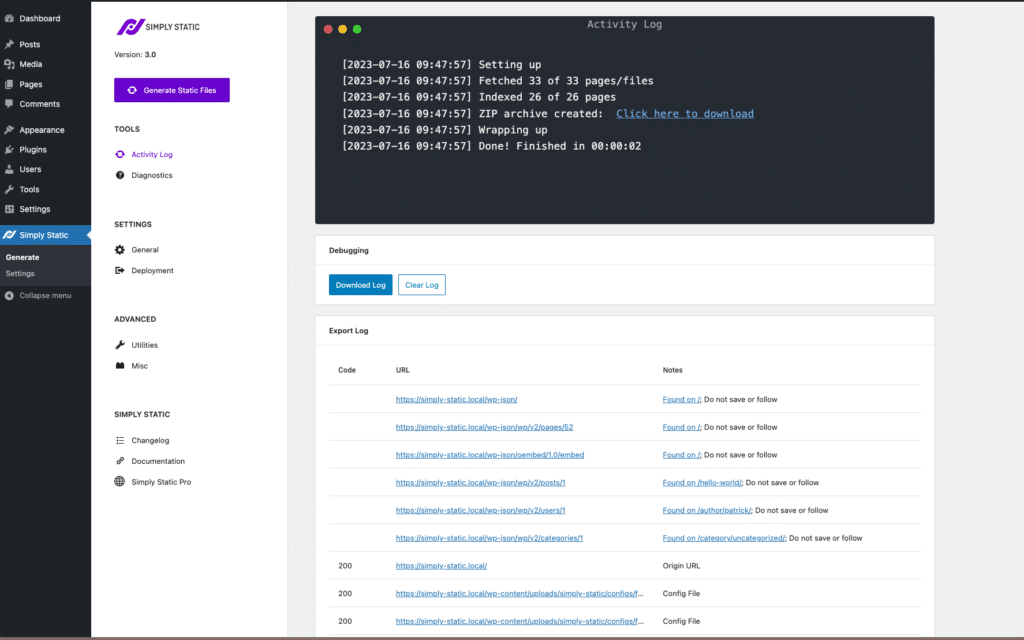
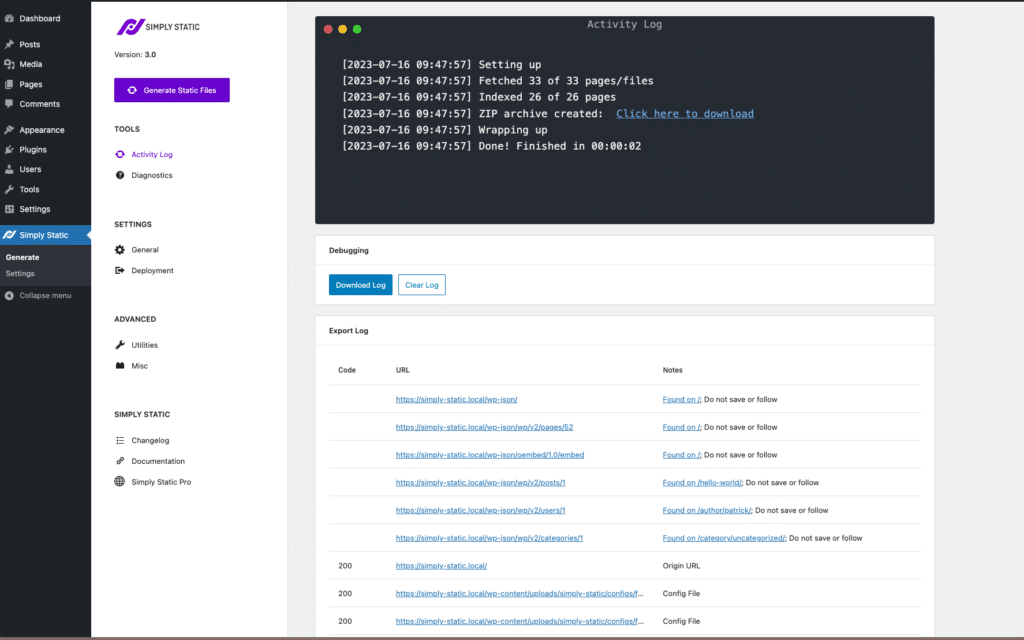
- 從 WordPress 儀表板中,轉到 Simply Static > Generation 。
- 然後,您將看到一個頁面,其中包含 “生成靜態文件” 按鈕和 下面的“活動日誌/導出日誌” 。
- 準備好後,單擊 “生成靜態文件” 按鈕。 這會將您網站的所有 PHP、HTML 頁面、CSS、帖子等轉換為靜態 HTML 文件、靜態頁面等。
- 單擊該按鈕後,Simply Static 將開始工作,您將開始看到活動和導出日誌的大小不斷增加。

- 就是這樣,一旦 Simply Static 完成其工作,您的網站將被轉換,您將能夠通過單擊 查看靜態 URL”來檢查您的靜態網站。 管理欄中的“
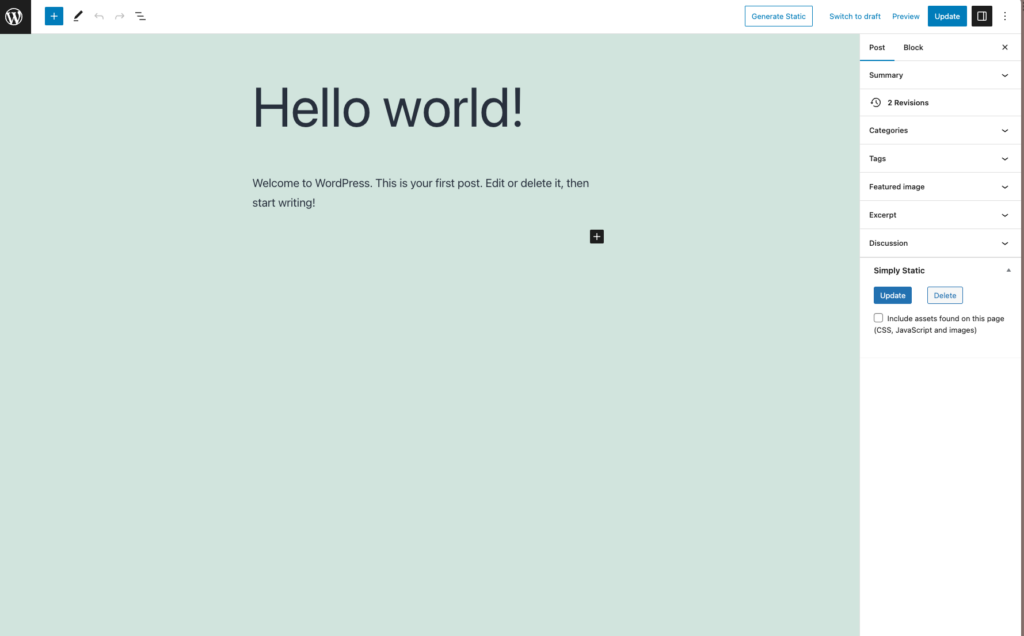
步驟 3:將單個頁面轉換為靜態頁面
但是,如果您已經轉換了網站,然後向 WordPress 添加了其他頁面,該怎麼辦? 如果是這種情況,Simply Static 有一個“生成靜態”按鈕,您可以單擊各個 WordPress 頁面將其轉換為靜態。

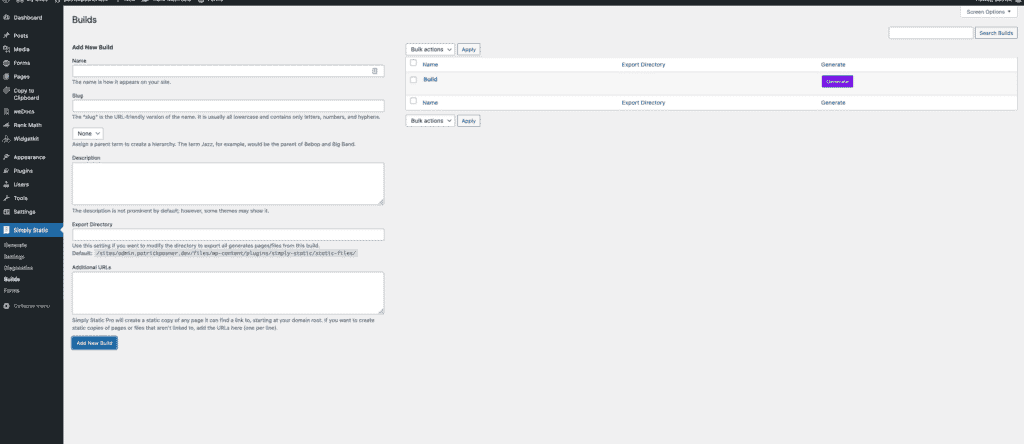
同樣,如果您想要更新不是帖子或頁面的文件或 URL(例如 PDF 文件),您可以使用 Simply Static 來執行此操作。 在 Builds 中,您可以添加 URL 和文件路徑列表並將其導出。

到此,您的動態網站已轉換為靜態網站!
立即將您的 WordPress 網站轉換為靜態網站
靜態網站比動態網站更安全、可擴展且性能更好。 WordPress 網站本身就是動態的。 要將 WordPress 網站轉換為靜態網站,您需要插件 Simply Static 的幫助。 這是一個易於使用的插件,只需單擊一下即可將 WordPress 網站轉換為靜態網站。
結論
如果您想提高網站的速度和安全性,您可能需要考慮為您的 WP 網站生成 HTML 網站文件的能力。
轉換 WordPress 網站刪除了評論、聯繫表單、電子商務等依賴於 PHP 的動態功能。
因此,您可以考慮使用第三方工具(例如 Discuss 或 Facebook 進行評論)以及其他第三方解決方案來執行靜態網站不提供的動態功能。