Zen cart 1.38a最新版安裝過程教學
Zen cart 1.38a購物網站的最大好處: Zen cart安裝過程中可以直接綁定整合phpBB論壇,如果想要有論壇功能並選取phpBB的話,建議先將phpBB安裝,然後再安裝Zen cart。
因為:phpBB與Zen cart 1.38a都是免費軟體(一般購物車如果無法將phpBB整合時會員就要分開兩個帳號…真要命!)
先將phpBB安裝在我的二級子目錄/forum下。 首先,去http://www.zen-cart.com 下載最近的v1.3.8版本(原版是:英文版)。
如果英文不好的人,可以去 http://por.tw/sale/ 下載 Zen cart 1.38a繁體中文語言版。
如果光是繁體中文語系包,在安裝過程中不會出現中文介面,安裝後再到後台選取Zen cart 1.38a【繁體中文語言】即可。
安裝前先為 Zen cart 準備一個 Mysql資料庫和資料庫使用者。
然後將 Zen cart的所有檔案用FTP軟體上傳到你的網路空間,建議直接上傳到空間根目錄。
這時我們需要對上傳的檔案進行一些小小的權限設定;
根目錄下: 將/includes/dist-configure.php 和/admin/includes/dist-configure.php 兩個檔案改名為configure.php 並設定權限為777。
/cache /images /includes/languages/english/html_includes /media /pub /admin/backups /admin/images/graphs 以上這些目錄全部設定權限為777。
註:全部目錄,而非檔案。
完成上述工作後,在瀏覽器中輸入功能變數名,如果上傳的是根目錄,直接輸入你的功能變數名就可以了,比如 silentstreet.net ,出現如下顯示: 點擊"點擊這裡"開始安裝,跳出安裝歡迎介面: 考慮什麼?繼續。
不同意還裝你幹嘛?→繼續。 跳出伺服器檢驗報告: 以上綠色的條目都是檢驗通過。
第一條黃色感歎號是表示注意事項,如果出現紅色"X"條目,則表示有地方出錯,需要你修改。
以上這些是後半段的訊息,如果第二步都設定正確了,這裡就不會錯了,至於Gzip,我建議不要開啟,很費伺服器資源。
如果上述全部OK了,那就點擊"安裝"。 在上面輸入之前準備好的資料庫名稱、資料庫使用者及密碼。
至於商店標識符,建議使用者自己設立個前綴,Zen cart可以綁定phpBB,理論上可以綁定其它使用資料庫的程式,而為了偷懶,也可以同一個資料庫,為了方便以後資料庫管理,所以加入了前綴。
設定完成後,點擊"儲存資料庫設定",轉到下一頁面:
裝到這步才發現,原來Zen cart的安裝程式可以單獨放置在一個二級跟目錄中,然後通過上面的設定,加入物理路徑和商店網址來實現位置的調換。
不過如果都已經安裝好了,懶得去修改也可以。
點擊"儲存系統設定"後,跳轉下一頁面(事先安裝了phpBB在/forum這個二級子目錄下),所以選取"是",如果你不需要論壇或打算之後再安裝,也可以選"否"進行下一步設定,以後還能在後台設定綁定phpBB。
點擊"儲存phpBB設定"轉入商店設定頁面: 建議安裝商店範例,因為那樣可以有個好的比對,能使你更快的熟悉這個網店系統。
"儲存商店設定"轉入"管理設定" 輸入使用者名、密碼以及mail,開啟升級檢驗。
然後,點擊"儲存管理設定"轉入完成頁面: 根據提示,將位於/admin/includes/ 和 /includes/ 目錄下的configure.php檔案設定為唯讀權限。
刪除安裝目錄: /zc_install。
/includes/configure.php修改為444。
/admin下的configure.php,為了安全修改為444。
– 到這裡,Zen cart就全部安裝完成了!
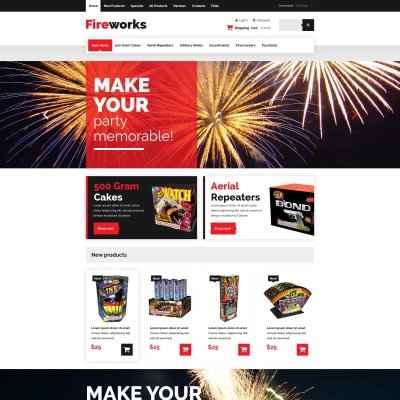
請看安裝後的 Zen cart 1.38a 最新版展示購物網站: