網路最直接的賺錢方法→網路開店賺錢:那你可以學習『網路開店購物網站架設』
【勤富術】=魚塘財富論+富爸爸投資學+網際網路技術《網路財富革命》
—————————————————————-
想賺錢的人大多會注意到或是讀過羅伯特·清崎的《富爸爸》系列的書
清崎建議大家都去做「投資者」,進入財富的第四象限。
羅伯特·清崎的《富爸爸》書中建議想成為經濟自由的投資者,必須有原始的投資資金,所以,他建議每一個人要少消費、多儲蓄、多投資。
這套思維從原理上來講,是非常正確的→→把個人或家庭,根據公司的財務制度來經營,自然能逐漸擺脫經濟困境,獲取經濟自由。
很可惜的是:《富爸爸》書系裡所提到的投資工具,大多是股票、房地產……這對於『白手起家』的創業者來講,並不太現實。
尤其是台灣的股票市場、房地產市場,並不太適合『白手起家』的創業者與普通上班族去嘗試。
—————————————————————-
在這裡【總教頭】特別整合出一套足以讓『白手起家』的創業者與普通上班族→→保證100%可以實踐的『致富攻略』
那就是:【勤富術】=魚塘財富論+富爸爸投資學+網際網路技術
【總教頭】在《網路賺錢課程》中,提出,把「客戶資料庫」作為「投資對像」,經營這種真正立於不敗的資產。
把整個「儲蓄(守)+投資(攻)」的財富循環就建立起來了,適合絕大多數的普通人來從零起步。
但是,《跟富爸爸說再見》一書也是有缺陷的,其最大的缺陷,就是:沒有提供一個有效的,可以把知識實踐轉換的具體工具!
很多人看完《跟富爸爸說再見》一書,感覺知識不錯,很想實踐,但是,他們不知道該從哪裡下手,使用什麼樣的具體步驟與工具,去實施網際網路創富之路?
1.請問網路是什麼?有多大?透過網路能創造給你創造多少財富?
回覆:網路無國界,透過網路傳播新聞訊息、知識技術(也包含:商業活動與無限的賺錢機會)

2.那透過網路,就可以賺到錢嗎?(實踐不用上班→在家卻賺更多錢→更自由!)
回覆:網路就像大海,海底有石油(天然寶物太多了),你撈得到嗎?
大海裡有魚,為何你不去抓?卻要去買大花錢魚來吃呢?
原因很簡單:因為那需要『技術』!相同的道理,那一種賺錢都需要:找對方法(才會簡單又容易)
3.為什麼《勤富術》一定能幫你致富?
回覆:勤富術的知識框架「C+D+P」。這是一個極為重要的財富三角形,如果你真正理解了它的價值,那麼,你未來的財富人生,就會徹底改變。
C:消費——控制你的消費,改造你的「財富理念」與「投資潛意識」。
D:資料庫——構建你的客戶資料庫即魚塘(網路如果比喻成:大海,那你的賺錢的帳本就是:魚塘)
P:定位——找到你的人生定位,確立未來的人生使命與價值方向。
同樣:
C:【物】→控制你自己的物質世界,也就控制外面的物質世界。
D:【人】→你幫助更多的人,就可以收穫更多的回報。
P:【使命】→聯結物與人的精神支點,這是持之以恆的行動力的源泉。
還有:
C:【流入】——收穫別人給你的財富,讓你可以享受物質生活。
D:【流出】——向外界回饋你的貢獻,以示感恩。
P:【價值】——將流出轉換為流入的「價值載體」,如何讓「流出的知識與信息」變成「流入的財富」。
再次:
C:【勤】——要勤於網路的耕耘,更要勤於網路賺錢技術的投資與學習。
D:【富】——要多付出,多向別人貢獻,把信息財富分享給整個世界。
P:【術】——人不『學』就會『無術』!要孜孜不倦的去學習、提高、進步,以履行你的使命。
從上面論述的CDP裡,我們可以發現「大道至簡」的成功公式。
因此《勤富術》不僅是一門課程,更是每天改變自己的「行為導航儀」。
—————————————————————-
你馬上可以執行:
1.要在網路上賺錢,那必須要有一個『基地』→→購物網站?部落格?或是工作室的【入口網站】
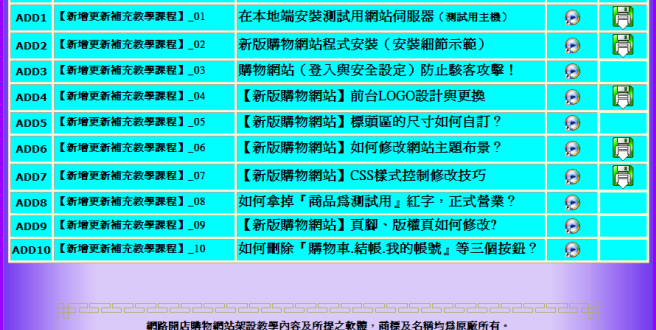
A.網路開店賺錢:那你可以學習『網路開店購物網站架設』課程
賺業技術網站:http://por.tw/sale
課程表:http://por.tw/sale/cmmerse-4-all/index.php
B.你要運用『部落格』經營人脈與賺錢,那你可以學習『部落格架站、行銷、賺錢術』課程
賺業技術網站:http://por.tw/blog
課程表:http://por.tw/blog/E_learning/index.php
C.你要建構你的工作室基地或【入口網站】那你可以學習『網站架設網頁設計』課程
賺業技術網站:http://por.tw/Website_Design
課程表:http://por.tw/Website_Design/E_learning/index.php
—————————————————————-
2.要網路賺錢,生意怎麼來?
A.搜尋引擎→輸入關鍵字詞→如果你在第一頁(保證生意自然接不完!)
賺業技術網站:http://por.tw/seo
課程表:http://por.tw/seo/new-seo/index.php
B.用E-mail發送電子報(EDM),不用貼郵票,這招學會就可以用一輩子!賺一輩子!
賺業技術網站:http://por.tw/edm
課程表:http://por.tw/edm/edm_Marketing/index.php
C.最強的成交方式,成交率變高→收入倍增數百倍!
【訂單王】超級網路秒殺成交法 A+page 【一頁定江山】行銷賺錢術】
賺業技術網站:http://por.tw/page/
課程表:http://por.tw/page/new-E_learning/index.php

我們敢在這裡宣稱:如果你堅持實踐30天,一定能從零起步,在網上賺到錢;如果你堅持一年,一定能通過網際網路實現「自主創業、經濟獨立」。
如果你堅持3年,你一定能賺到人生的多桶金,徹底改變自己的財富人生……
—————————————————————-