如何將 youtube 影片嵌入於部落格?
如何將 youtube 影片嵌入於部落格?
如果你的網站是Wordpress(可採用:iframe語法)
以此youtube影片為範例:
https://www.youtube.com/watch?v=mLxaBrqzBw8
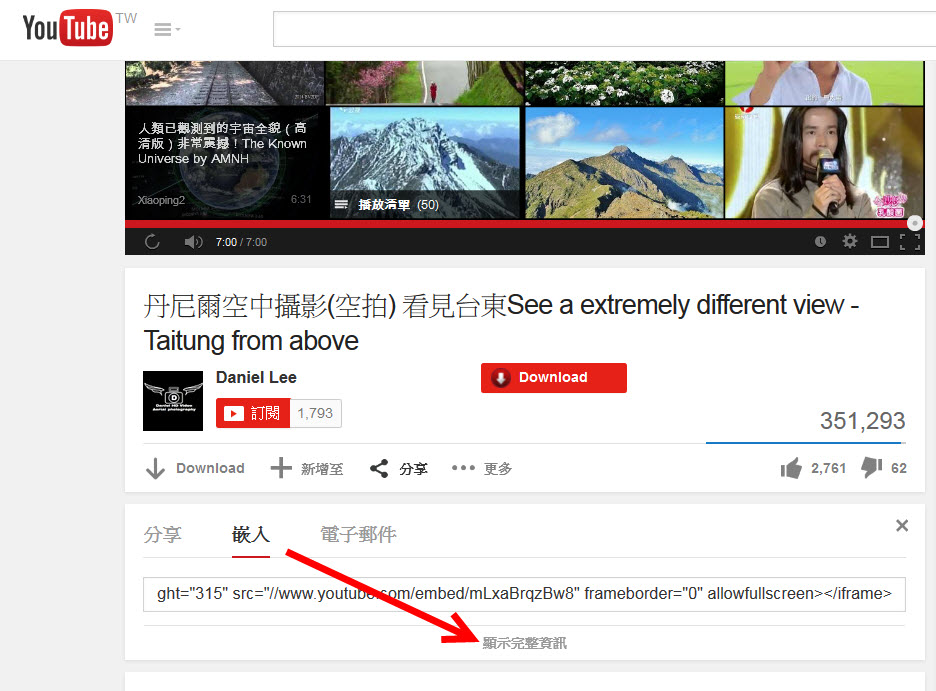
點擊:『分享』再次點選『嵌入』直接複製語法(youtube 語法網址有錯誤要加上http:),貼到 WordPress 部落格 文章編輯區,發佈文章即可
複製後發現 youtube 語法網址有錯誤:
<iframe width=”560″ height=”315″ src=”//www.youtube.com/embed/mLxaBrqzBw8″ frameborder=”0″ allowfullscreen></iframe>
(youtube 語法網址有錯誤要加上http:)
修正後正確語法:
<iframe width=”560″ height=”315″ src=”http://www.youtube.com/embed/mLxaBrqzBw8″ frameborder=”0″ allowfullscreen></iframe>
————————————————————
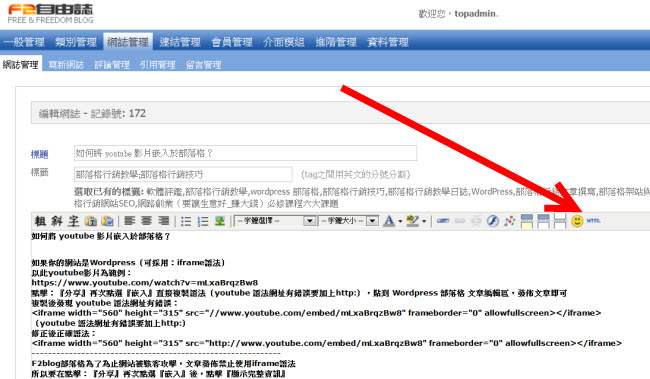
F2blog部落格為了為止網站被駭客攻擊,文章發佈禁止使用iframe語法
所以要在點擊:『分享』再次點選『嵌入』後,點擊『顯示完整資訊』

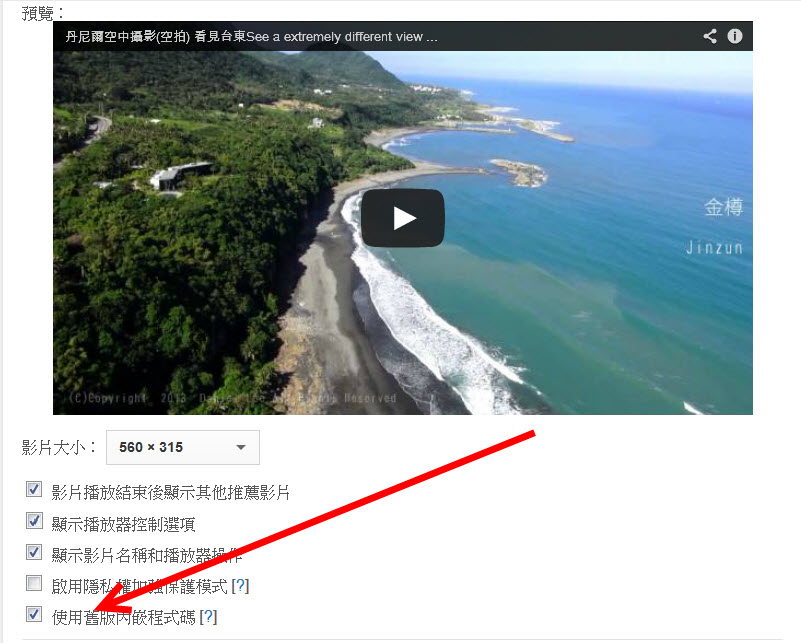
勾選『使用舊版內嵌程式碼 』

複製後發現 youtube 語法網址有錯誤:
<object width=”560″ height=”315″><param name=”movie” value=”//www.youtube.com/v/mLxaBrqzBw8?hl=zh_TW&version=3″></param><param name=”allowFullScreen” value=”true”></param><param name=”allowscriptaccess” value=”always”></param><embed src=”//www.youtube.com/v/mLxaBrqzBw8?hl=zh_TW&version=3″ type=”application/x-shockwave-flash” width=”560″ height=”315″ allowscriptaccess=”always” allowfullscreen=”true”></embed></object>
(youtube 語法網址有錯誤要加上http:)
修正後正確語法:
<object width=”560″ height=”315″><param name=”movie” value=”http://www.youtube.com/v/mLxaBrqzBw8?hl=zh_TW&version=3″></param><param name=”allowFullScreen” value=”true”></param><param name=”allowscriptaccess” value=”always”></param><embed src=”http://www.youtube.com/v/mLxaBrqzBw8?hl=zh_TW&version=3″ type=”application/x-shockwave-flash” width=”560″ height=”315″ allowscriptaccess=”always” allowfullscreen=”true”></embed></object>
貼到 F2blog 部落格 文章編輯器(切換至HTML語法),發佈文章即可!