【網站架設與網頁設計】為什麼我們的網站需要一個好的WordPress 404頁面?
經營網站,每個到達您網站的訪客都很重要。
你一直在努力說明他們找到你的網站,你想確保他們留下來,享受他們在那裡的時間。
您製作了有趣的內容,並在一個漂亮的頁面上呈現。
在網站上工作時,您可能已經搬移了頁面,以改善導航體驗。這可能導致您的訪問者發現自己在WordPress 404頁面上。

文章目錄與導引 [隱藏]
什麼是 404 錯誤, 是什麼原因造成的?
404錯誤基本上意味著,無論你正在尋找的是不存在了。
事實上,它可能從來沒有在那裡擺在首位。這方面的一個常見示例是按記憶體鍵入連結並輸入拼字錯誤。
但是變更頁面的 URL 也會導致 404 錯誤,因為其他頁面可能仍連結到舊 URL。
因此,導致 404 錯誤的最常見原因是:
頁面已搬移,無需重定向,
或頁面從未存在過,
或URL包括拼字錯誤,
或URL已損壞,或以其他模式不正確
如何避免WordPress 404錯誤?
您無法避免每 404 個錯誤。
例如,對於訪問者鍵入錯誤的連結,或是連結到網站的其他網站連結已損壞,您無法採取任何行動。
但也有一些WordPress 404錯誤,你可以避免。
重新命名頁面或帖子時,請確保設定從舊 URL 重定到新網址這樣,當某人從舊連結到達時,他們將立即被帶到新的頁面。
為什麼要自訂您的WordPress 404錯誤頁面?
404 錯誤對訪問者來說不是一個好的歡迎頁面。
如果這是他們第一次訪問您的網站,這尤其會留下不好的感覺。
因此,您應該建立一個使用者友好的錯誤頁面,說明他們知道下一步該怎麼做。
有許多WordPress 404錯誤頁面根本不對使用者友好。
在很多情況下,所有訪問者看到的都是一個空白頁,其中帶有”找不到 404 頁”的訊息。
事實上,這個共同的資訊可以是相當可怕的,使遊客感到失落。
因此,他們會想知道發生了什麼事情,以及如何獲得他們正在尋找的資訊。
您不應讓存取者在您的網站上花費時間時感到迷茫和困惑。
雖然你不能確保他們永遠不會看到WordPress 404頁面,你可以使這種體驗更好。
而不是使用預設頁面,建立自訂WordPress 404頁面。
如何建立自訂WordPress 404頁面?
您可以通過兩種模式建立自訂WordPress 404頁面:
修改主題或使用外掛程式。這兩種方法各有優缺點。
如果可以編寫代碼,則自己建立 404 頁面是有意義的,而不是安裝外掛程式。
否則,利用一個解決專案,你可以設定只需點擊幾下。
但在您急於採用任何這些可能的解決專案之前,請先檢查您的主題和頁面構建器。
它可能有一種簡單的方法來建立自訂 404 頁面,而無需編碼或安裝外掛程式。
最流行的主題和頁面構建器通常有一個選項。
此外,它們提供了足夠的功能來建立使用者友好的 404 頁面。
A.建立自訂 WordPress 404 頁面模板
如果您有一些編碼知識,您可以輕鬆地在您的(子)主題中建立一個 WordPress 404 頁面。
也就是說,如果您的主題還沒有 404 頁面。
轉到外觀 → 主題編輯器,看看您是否在那裡找到了 404 模板頁面。
如果該頁面存在,請開啟它並根據您的需要對其進行自訂。
如果該頁面不存在,請按照 WordPress Codex 的提示建立它。
B.使用外掛程式建立自訂 WordPress 404 頁面
如果您不想修改您的主題,您可以在 WordPress 外掛程式庫中檢視 404 外掛程式。
有很多外掛程式可供選取,最受歡迎的外掛程式之一是 404page 外掛程式。
它使您能夠像編輯任何其他 WordPress 頁面一樣建立和編輯自訂 404 頁面。
因此,您的訪問者看到的 404 頁面將很好地融入您的網站。
很酷的7個 WordPress 404 頁面的靈感:
訪問者不喜歡看到 404 錯誤。試圖找到不存在的東西並不是一種很好的感覺。
但是通過一些創造性的接觸,您可以改善他們的糟糕體驗,甚至創造一個有趣的遭遇。
展示一些有趣的動畫,編寫創意文字,這裡有 7 個創意 WordPress 404 頁面來激發您的靈感。
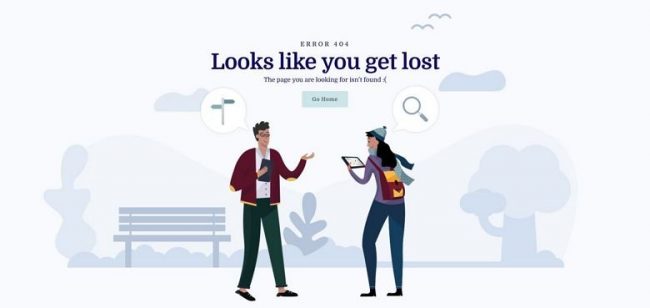
404圖片:

乾淨簡約的 404 頁面適合任何網站。該模板使用插圖,在現代網站上非常流行。
一些元素會對滑鼠游標搬移做出反應,玩起來很有趣。還有一個返回首頁的 CTA 按鈕。
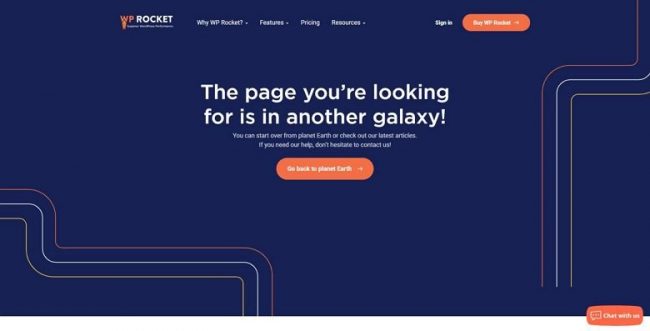
WP Rocket:

WP Rocket 的 404 錯誤頁面
WP火箭的404頁看起來簡約和現代。
它具有一個有趣的動畫,給頁面一個俏皮的觸摸。創意製作的描述也是如此,其結尾是 CTA 按鈕,可返回首頁。
除了 CTA,這使得這個WordPress 404錯誤頁面使用者友好是事實,它融入了網站。它包括功能表和腳,遊客可以用它來環顧四周。
404 video 視訊:

WordPress 404 page template – Video
這個全新的智慧滑塊範本專注於在後台顯示視訊。
它以輕鬆的效果搬移,以說明緩解挫折感。404號碼從0計數,這是一個很好的觸摸。
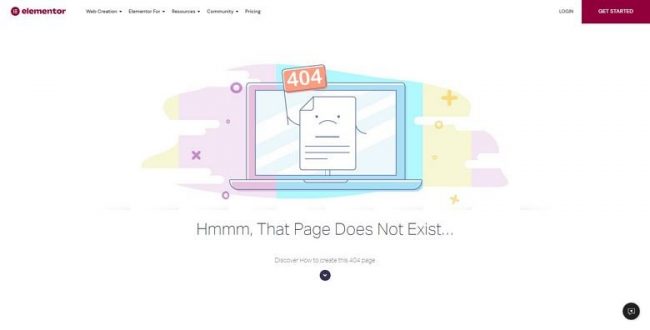
Elementor 元素

Elementor WordPress 404 page
Elementor 使用很酷的動畫來分散使用者的注意力,使他們無法看到要尋找的頁面。
如果您最終進入 Elementor 的網站,您要麼已經是外掛程式的使用者,要麼希望成為外掛程式的使用者。
他們抓住404錯誤頁面的黃金機會進行轉換。
在頁面底部,他們顯示如何使用元素建立WordPress 404頁面的教學視訊。
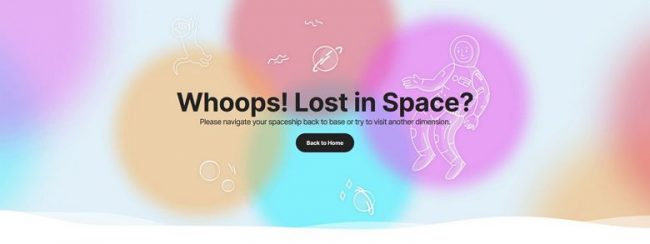
404 Blurry :

WordPress 404 page template – Blurry
在今天的現代網站上,插圖是最時尚的設計項目。
此 WordPress 404 頁面範本具有許多插圖。他們每個人都對滑鼠運動做出反應。
此外,還有一個 CTA 按鈕可以回首頁。
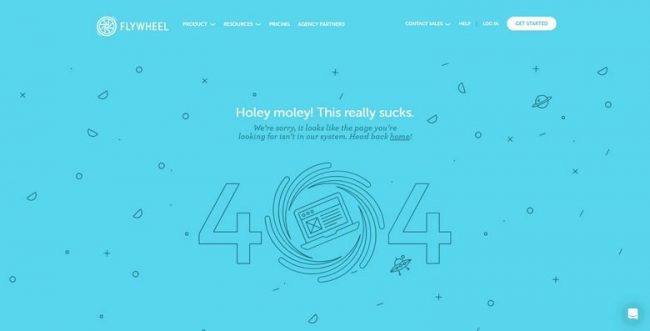
Flywheel:

WordPress 404 page by Flywheel
實時預覽
使飛風的404頁工作是動畫。最明顯的一個是形成 0 的圖像,但背景中有很多搬移形狀。
這些動作使訪客專注於形狀,同時減輕他們的挫折感。
還有一個微妙的連結回到首頁,並完全導航,以達到您的網站上的其他頁面。
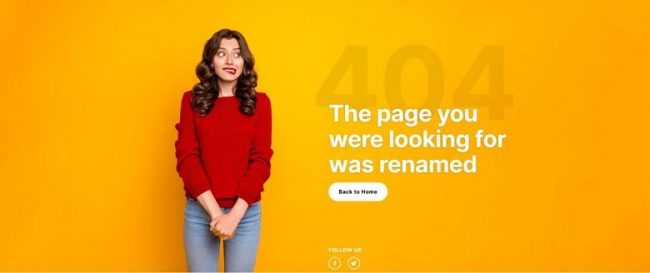
404 Image:

WordPress 404 page template – Image
此 WordPress 404 頁面使用生動的彩色來吸引訪客的注意。
頁面中為引起注意而尖叫的部分不是 404 文字, 因為該文字巧妙地位於主文字後面。
頁面要你關注的是解釋為什麼您看到它的文字。
有一個 Cta 按鈕, 還有兩個社交按鈕用於 Facebook 和推特連線。
最後總結:用心經營,就是王道!
現在,洪總教頭已經明確告訴你:什麼是404頁面!
也說清楚:是否還需要花時間打造專屬404頁面了!
你應該很清楚他的重要性!與如何監它了..
此文章就此收筆,希望對你往後的網站經營,有所幫助,非常謝謝你的觀看!
【學習更多】這就是最完整的影片實戰教學!!
看文章(文字總是很難…實際做給你看!)
更男的是:檔案與程式如何給你?
給你之後(不會使用)….那也等於白白浪費好東西!
所以,完整的影片實戰教學,才是學習的好途徑!!